サンプル: 日誌アプリを作成する
このページではPower Appsで日誌アプリの作成について紹介します。データはOneDrive上のExcelに保存しており、アプリからは既に登録されている内容を確認でき、また現在の時刻、記入者とメモを登録できるシステムを作成します。
想定シーン
先端太郎さんの研究室ではジャイレオンの観察を行っています。これまでは紙で日誌を書いていましたが、オンラインで日誌の内容を確認、登録できるアプリを作ることにしました。
そこで、以下の流れでアプリを作成することにしました。
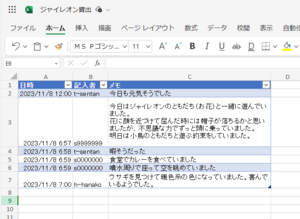
1.データベースの準備(OneDrive上のExcel)
2.アプリの開発
3.利用者に共有
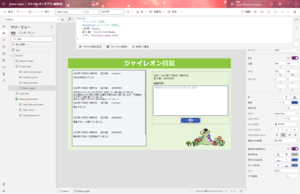
2.アプリの開発
アプリに先ほど作成したExcelのテーブルをデータベースとして追加しました。
データの表示は、「+挿入」から「垂直ギャラリー」を使いました。
日時と記入者、メモを表示できるように配置を調整し、メモ欄は複数行になることも考慮して行がオーバーフローしたらスクロール形式になる表示形式としました。
データの登録は「テキスト入力」と「ボタン」を追加し、ボタンが押された時(OnSelect)にテキスト入力の内容が登録されるようPatch関数を仕組みました。
<参考> Power AppsのPatch関数
https://learn.microsoft.com/ja-jp/power-platform/power-fx/reference/function-patch
また、「テキストラベル」でラベルやタイトルを追加し、「背景色」からジャイレオンカラーの緑色が多く使われているアプリに整えました。
※このサンプルでは簡単に説明するために記入者の入力項目は「メモ」のみとしましたが、入力項目を柔軟に追加できる点が自作アプリの強みでもあります。今回使っている「テキスト入力」と「ボタン」以外にも、「ドロップダウン」や「チェックボックス」、「日付の選択」など多様な入力コントロールがあるので、登録したい項目に合わせてアプリを作成してください。
3.利用者に共有
アプリが完成したら、保存して、右上の「公開」から現在のバージョンとして公開します。
その後、「共有」から利用者となるユーザにアプリを共有しました。
また、「詳細」のWebリンクを利用者に送り、「このURLからアプリにログインしてください」と伝えました。